Site Structure, Terminology, and Accessibility
MERLOT is committed to making Content Builder, as well as the websites built with this application, accessible to everyone – regardless of ability.
To accomplish this, sites built with Content Builder adhere to a simple page structure and make use of terminology consistent with standards of accessible web design.
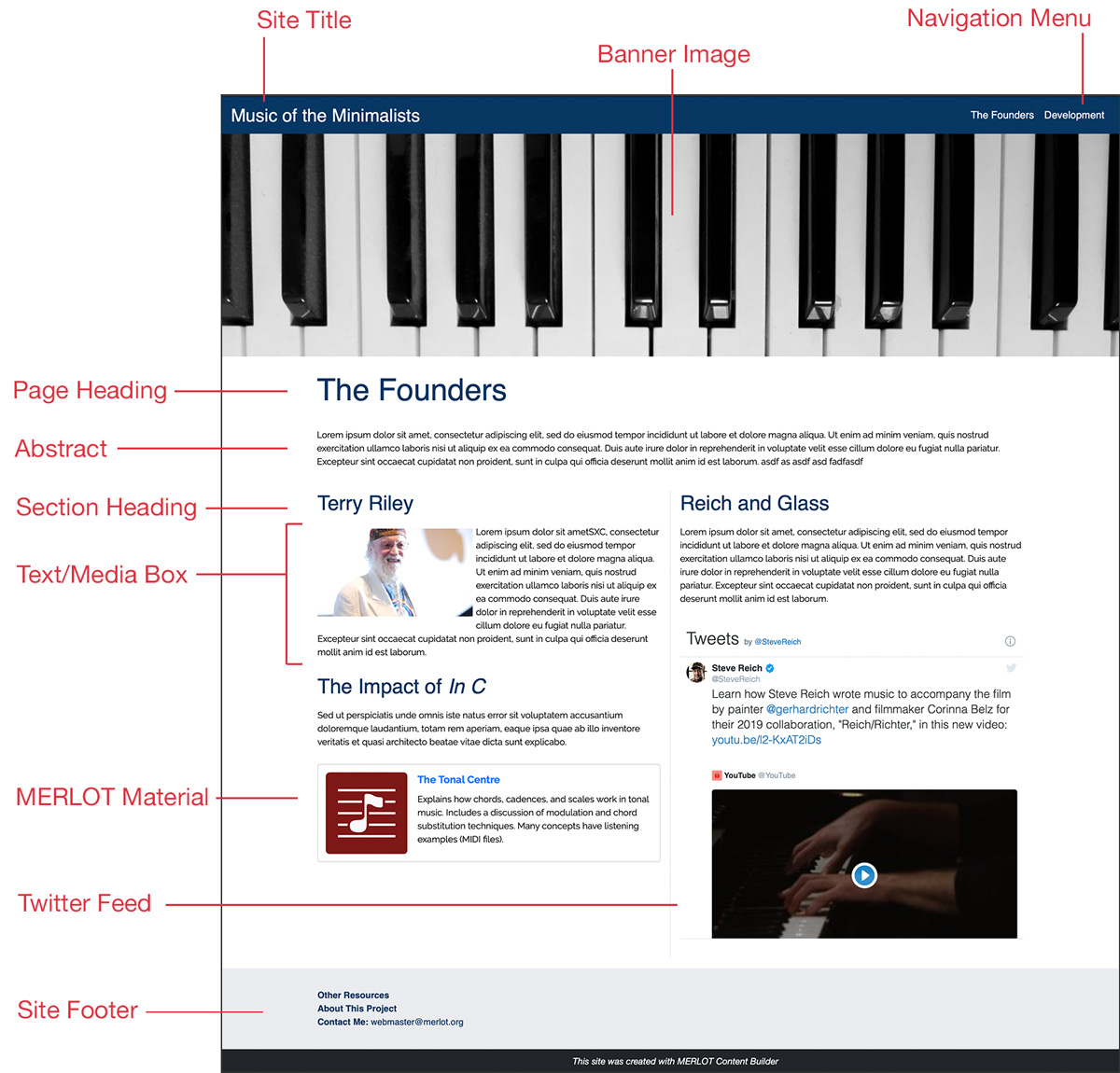
The following defines the various components that make up a Content Builder site.

- Site Title – The title of your entire website, whether it has one page or multiple pages
- Banner Image – An optional image primarily for visual design purposes
- Navigation Menu – Displays only at the top of your site, listing all of that site’s pages you’d like displayed for navigation
- Page Heading – The title of an individual page in your Content Builder site. Every page can have a different Page Heading. (Structurally a Heading 1.)
- Abstract – An optional text box that spans across the page
- Section Heading – The title of a section of text within a webpage. (Structurally a Heading 2.)
- Text/Media Box – An area to add text or media (i.e. images, files, videos) to your page
- Options for Headings 3-6 can be used if you need lower-level section titles than a Section Heading
- Paragraphs options are the default structural component of the text in your site
- Images/videos can be added for visual design purposes
- Tables in a text/media box are used only for displaying data
- MERLOT Material – An easy way to add a link to a MERLOT material directly in your site.
- Twitter/RSS Feed – An easy way to add a live RSS or Twitter feed to your site.
- Site Footer – An optional text area at the bottom of your site typically used for contact information or additional site navigation. The Site Footer is shown on all pages within a site.
Tips for ensuring your Content Builder site is accessible
Web accessibility is of the highest importance for all of MERLOT's projects. As such, all sites built with Content Builder will be accessible websites, provide you follow a few general guidelines while building your site.
- Make sure every page has a Page Heading, and use Section Headings if you need to title sections of a page
- Make sure all images (including the banner image) have alternative text
- Use tables only to display data (rather than for layout purposes)
- Make sure there is enough contrast between text color and background color as well as enough contrast between links color and the color of the surrounding text
MERLOT recommends you test your Content Builder website for accessibility. There are many tools available to evaluate web accessibility including the WAVE tool. You can use WAVE as a browser extension or, once you’ve made your Content Builder site public, simply copy your site’s URL and enter it on the WAVE site.
For more information on web accessibility refer to this Introduction to Web Accessibility and the Web Content Accessibility Guidelines (WCAG) Quick Reference or email the webmaster at webmaster@merlot.org.